Table of contents
Reading time: 4 minutes
Pixel Perfect layout is a special technique for creating an html code structure that allows the layout of the html template to match the unique PSD layout pixel by pixel as accurately as possible. When applying an html template for a PSD layout, there must be an absolute unity of graphic elements, images and text.

According to modern layout requirements, Pixel Perfect is now almost a de facto standard, but there is no Pixel Perfect standard.
Fonts may render differently in the browser than in graphics editors. Moreover, they render differently in different browsers. The design should be thought out to the smallest detail.
For example, artists make mistakes, for example: there are separators among the elements of the news list, but the items are of different heights, and if all this is laid out and the correct indents are set, then when superimposed, at least one separator does not fall exactly where he is in the picture. Or, according to the design logic, some icon is located in the center, but in the design it has moved down a few pixels. And there are many such factors, they are just the most frequent of what happens.
Lastly, the designer may make mistakes when aligning components to the grid.

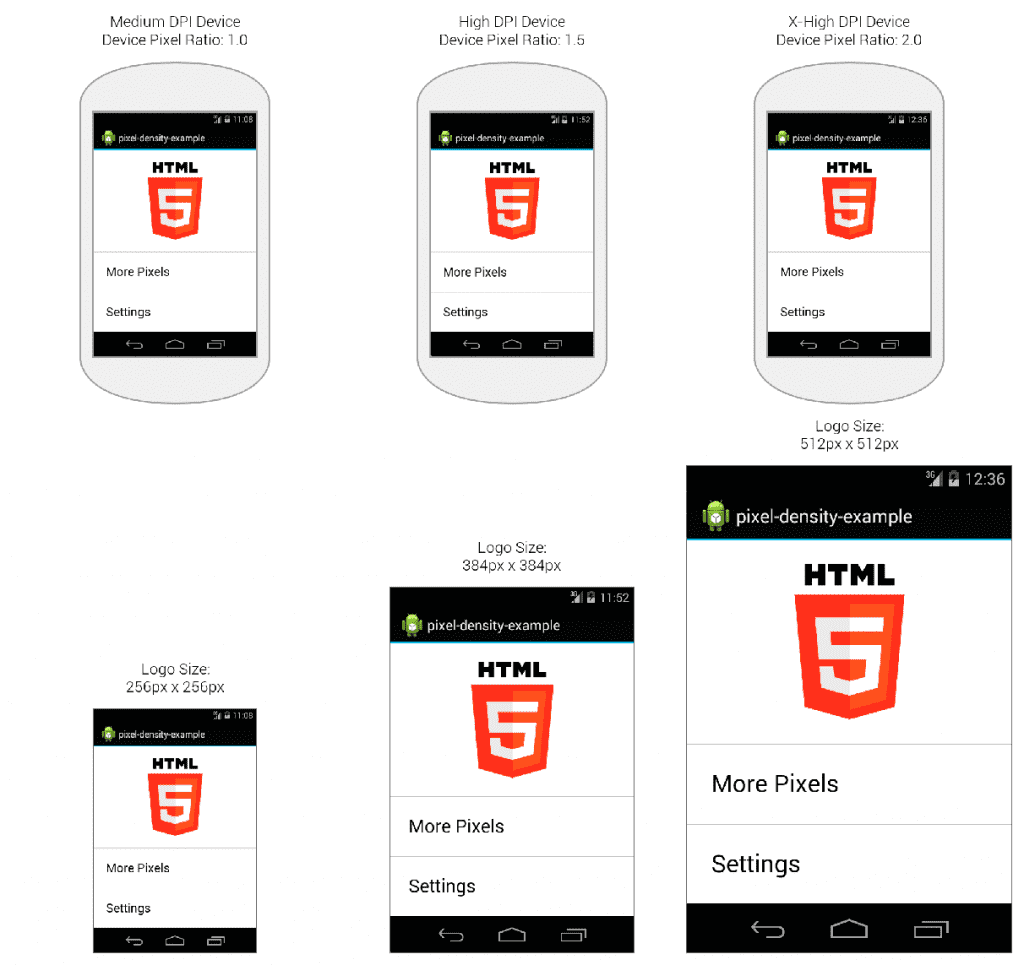
If the designer has drawn 3 layouts, one for mobile devices, the second for tablets and the third large one for monitors. That check will be made on these reference screens. Transitional dissimilarities between permissions is a typical situation.
Pixel-perfect is simply when objects, especially when resized, fit as far as possible pixel by pixel, and don't blur.
Should the developer tailor all this to the design, regardless of common sense? Or should it make a nice UI that could be easily extensible, that wouldn't have a plethora of parameters used solely to make a certain icon appear in a particular place exactly as it's drawn?
These are all adequate reasons to locally abandon the pixel perfect and type-up "according to the situation." If we consider the ideal, every deviation from the layout should be documented.

Applying Pixel Perfect layout
The technique of working with Pixel Perfect layout is carried out through the use of specialized plugins designed specifically for certain browsers, and through special scripts. The general stages of working with Pixel Perfect layout include the following procedures: The original PSD layout must be left in . png through Photoshop.
An Html template made according to the provided layout is opened in the browser, then, using the plugin, a copy in .png format must be applied to the made page.
Then, after the overlay, a discrepancy between the location of the elements on the png copy and the html layout becomes visible. Subsequently, the values are adjusted for an exact match.
Pixel Perfect Layout Tools
Pixel Perfect layout requires conditional plugins or scripts to be able to make fine adjustments to the image and settings. Among the predominantly popular and effective plugins and scripts for Pixel Perfect layout, it is worth highlighting:
- Pixel Perfect under Firefox;
- Pixel Perfect under Google Chrome;
- X Precise;
- pixLayout and others.
All scripts and plug-ins are distinguished by a convenient and intuitive interface, wide multifunctional capabilities, ease of connection and comfortable settings that allow you to type codes faster and more efficiently.