Table of contents
Reading time: 13 minutes
Since the 1990s, all websites on the Internet have been based on hypertext markup, or HTML. With its help, a “map” of the page is created, according to which the browser determines which element and in which place to unload for display to users.
HTML is often referred to as a programming language. But in fact, to be considered a full-fledged language, hypertext lacks formal features - operators, attributes, and functions. Therefore, html is now always used in conjunction with other technologies - php, SQL and JavaScript.
Where html is applied
First of all, you need to know hypertext markup:
- to the layout designer - as this is the main tool for writing the site frame;
- seo-specialist to analyze the technical part of the promoted resource, set competent tasks for programmers and independently make changes to the site;
- Internet marketer, to add analytical scripts to the code and for basic content editing;
- copywriter to format written texts.
But the owner of Internet sites of any scale - from landing pages to corporate portals - will not hurt to learn the basics of html to understand the principles of the site.
History of HTML
It is difficult to determine the exact date of the appearance of the hypertext markup language. But most often, 1986 is called the birth year of html. At the same time, until the early 90s, hypertext did not have a standardized specification. There were several different variants of the language in use at that time. The first official version - HTML 2.0 - was published by the IETF (Internet Engineering Council) only in 1995. It had only 18 basic operators.
Further versions of hypertext were supplemented with new commands and features. But some operators, on the contrary, were deprecated, as their functions were transferred to CSS. In general, the language became more universal, equally reproducible by most devices and browsers.
The current release is HTML 5.3. In parallel with it, the XHTML format operates - a hypertext language based on XML syntax. It is compatible with standard HTML, but has a stricter syntax.
How html works

When a user tries to access a site by typing in their address into the browser, the browser sends a request to the appropriate server. In response, the server sends a document with commands in the html language. The source file gets to the user already processed by the browser.
According to the logic of html, each object on the page is designated by special operators - tags. To add a paragraph of text to the interface, use the <p> tag. The <img> tag is used to place the image.
The first operator in the example is a pair operator. It always comes “bundled” with a closing label that is placed at the end of the main content. <p>Paragraph text on page</p>
The image tag in classic html does not require closing, that is, it is unpaired. It can be written like this. <img src="picturesample.jpg">
The “src=” extension in this case is an attribute of the tag. Attributes are used to format elements - giving them a certain color, size and position on the screen.
For example, to center a paragraph on a page, use the center attribute. <p align="center">Paragraph text</p>
A link to an external site is inserted through the a href tag. In this case, you can set the displayed text of the link, that is, its anchor. <a href= "https://example.com">Anchor link</a>
Here are other common html tags:
- <ol> - numbered list;
- <ul> - bulleted list;
- <h1> - heading (and subheadings of levels h2-h6);
- <div> - a container that combines content into a single stylized block;
- <table> - a table of rows and columns;
- <header> and <footer> - "header" and "footer" limiters on the site.
The html language is generally not strict about syntax. For example, the browser will understand labels written in both lowercase and uppercase letters. But with gross typos, the commands will not be recognized and the page content will not be displayed correctly on the screen.
Language structure and base page creation

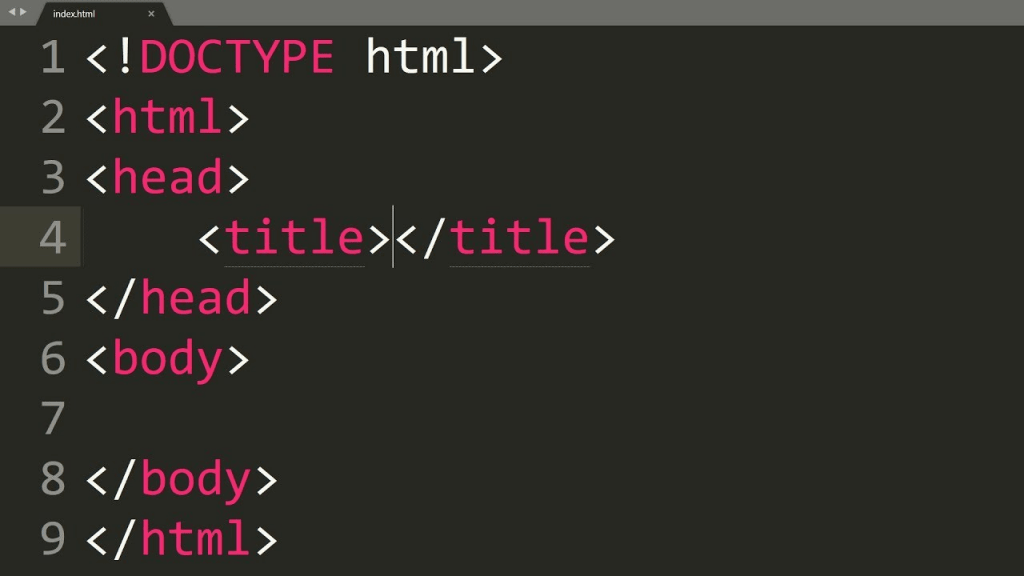
Every html document has two obligatory parts - the heading and the main body. Inside the header, denoted by a pair of head tags, meta-data is placed - the page name, assigned styles, service scripts, and other technical information. In the <body> the main content that will be visible to the user is prescribed.
The <html> serves as the opening label for the entire page. Also, at the beginning of the document, you must specify its type using the entry <!DOCTYPE html>. Considering the described structure, let's write a basic page in html. It will have a heading, one paragraph of text, and one numbered list.
<!DOCTYPE html>
<html>
<head>
<title>Page title</title>
<meta name="description" content="Informative page description">
</head>
<body>
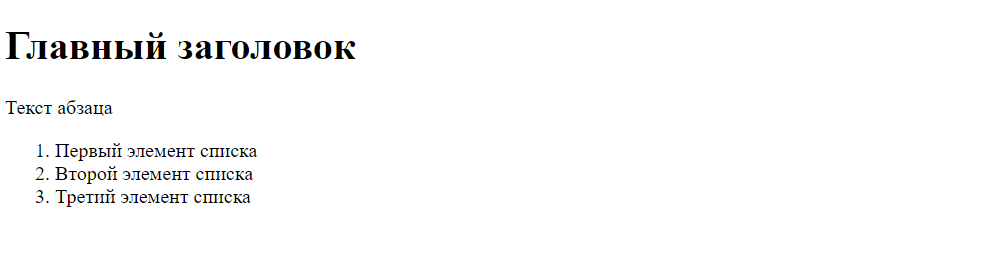
<h1>Main heading</h1>
<p>Paragraph text</p>
<ol>
<li>The first element of the list</li>
<li>The second element of the list</li>
<li>The third element of the list</li>
</ol>
</body>
</html>
Copy this entry into Notepad and create an html document. Let's open it through the browser and get the page we are looking for.

The title tag is responsible for the name of the site in the browser tab. Description is a description of the page for search engines. Its content can be displayed next to the link to the site in the search results.
You can add a comment to the page code that will be visible only to the developer, and will not be displayed when the page is read by the browser. To do this, put the text in a special frame - <!-- -->
<!-- invisible comment text -->
<p>Visible paragraph text</p>
Of course, the code of any real page looks much more complicated. It has a header, footer, many containers and scripts. But the basic elements are also always present in it.
Why html is a non-standalone development tool

The basis of a web page is written in html. The design and formatting of elements, the addition of interactive features, the processing of user data and other technical issues are carried out using related tools.
- CSS.
In the 90s it was normal to set the font and color of the text using the appropriate attributes of html tags. Now it's bad manners. All “decorations” are written in CSS files in a special language. Links to these files are simply inserted into the html code.
- Javascript.
HTML is used to create mostly static objects. All interactive on the site works through java scripts. JS allows you to place custom posts on pages, create ratings and votes, embed chats and instant messengers. Animated buttons and icons are also made using JavaScript. Small scripts can be inserted directly into the html body, but large modules are recommended to be loaded from external files.
- PHP.
A programming language that allows you to receive and process incoming data, use cookies, and parse information from external resources. Through PHP code, for example, users are authorized on the site.
- SQL.
Using SQL queries, the site accesses the database stored on the server. Through SQL, there is a fast and error-free processing of events related to orders in online stores, booking tickets, scheduling calendar events, etc.
- AJAX.
A technology that provides background communication between a client and a server. Thanks to Ajax, the user can see a new notification on the site or in the application without reloading the page.
Pros and cons of hypertext markup
HTML has a number of positive properties, due to which it has established itself as a global standard for website layout.
- Versatility.
HTML is fully standardized, so sites on it almost always display the same in all current browsers. Any developer who has basic knowledge of hypertext and related languages can modify the page code.
- Clarity and simplicity.
The logic of html is much simpler than that of other languages. You can master the base in just a few hours. Plus, browsers are always loyal to the syntax of hypertext markup, and minor flaws in the code do not lead to the complete impossibility of reading the page.
- Integration with third-party programs.
Over the past couple of decades, the html - css - php - js bundle has proven itself well. The listed tools are easily integrated into each other and are able to solve the whole range of tasks in web development.
- Support.
The development of html is handled by the World Wide Web Consortium. The task of this organization is the unification and internalization of network technologies. The languages standardized by the Consortium are constantly being refined and improved.
- Availability of ready-made solutions.
There are many templates, modules and frameworks for html development on the web. Thanks to them, the speed of creating and upgrading sites is significantly reduced.
Recognizing all the listed advantages of hypertext, it is worth mentioning its disadvantages.
- Limited functionality.
On html, without connecting additional technologies, you can only make a static, obsolete, small site. Most of the functions on modern resources are performed by external scripts in other languages.
- Commands rewritten.
In html, there is no way to easily implement repetitive actions. The same pieces of code have to be written separately on each page.
Conclusion
Hypertext Markup Language is the basis of web page layout. It is used in the development of more than 80% of sites. HTML is versatile and easy to learn. It is based on tags, through which various objects on the page are designated. At the same time, for the full-fledged operation of the resource, hypertext is supplemented with scripts and modules in other languages.