In any game you choose, you can find such an element as a location. What is a location? This is where the action takes place in the game. It can be deep space, a deserted desert or the center of a metropolis. Depending on this, the location will contain elements of graphic and semantic load: buildings, lakes, rivers, and so on. River Raft is no exception, the game is full of beautiful landscapes of a wide variety of mountain and desert rivers.
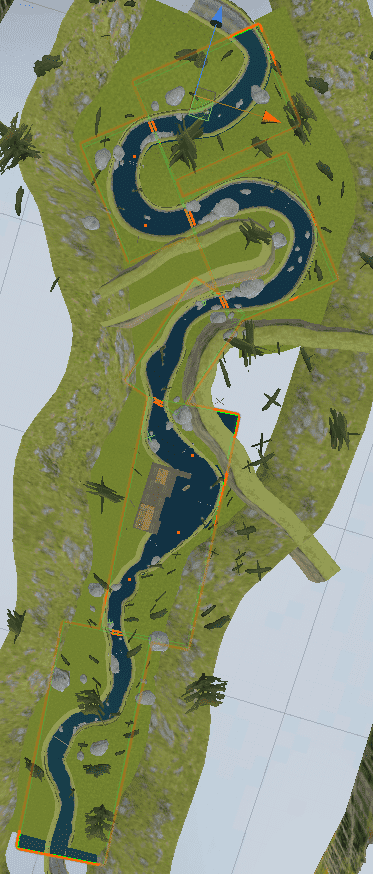
In the game, the river is represented by a 3D artist with a landscape without water, with a visible channel.

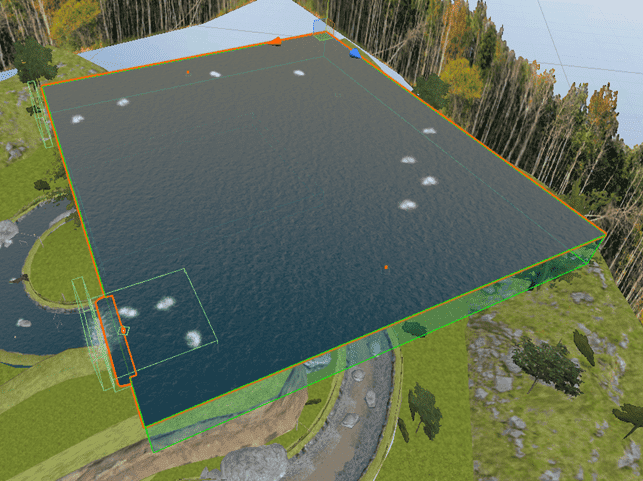
Everything is calculated so that the player cannot fall "under the location" while passing the track. But what is a river without water? Water is of course present, and in our project the water is in the shape of a rectangle.

The first problem we face is how to place "square water" on a meandering river bed.

With the help of a shaman's tambourine, we place the "square water" on the floor of the location. Why not use one large square of water? Because the slope of the river is different, there are descents and ascents, this makes it impossible to place one large square over the entire plane of the river. Therefore, it was decided to divide everything into several large squares. At the same moment, how to visually connect these squares of water?
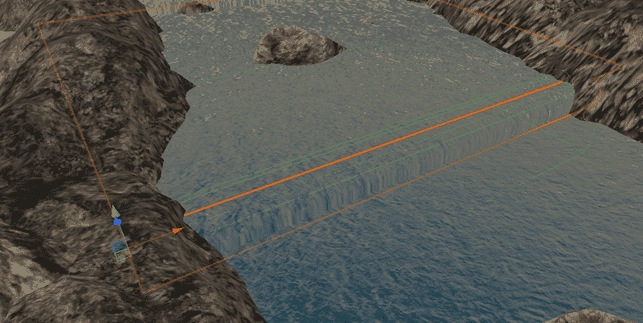
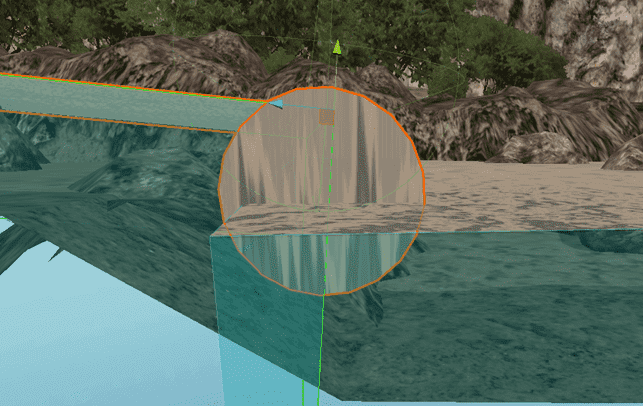
The first thing we tried was flat meshes, which were placed at the junctions of the water, but it looked just awful and when the waves started, there were gaps in the water mesh, which in turn was unacceptable. Due to the peculiar behavior of water on a non-flat (cubic) plane, it was impossible to use anything else. After some modifications to the WaterFX.cs code, it became possible to use not only a flat surface for water, but also a cylindrical one. At first, we used a sphere to create thresholds, and added a water texture to it, but soon the sphere became irrelevant and we switched to using a cylinder with a water texture, this is what it looks like.


Cylindrical thresholds themselves have no functionality in terms of physics.
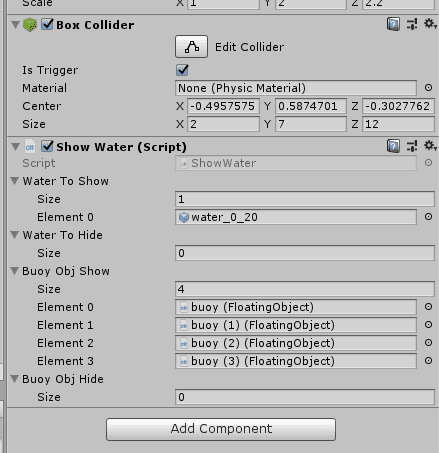
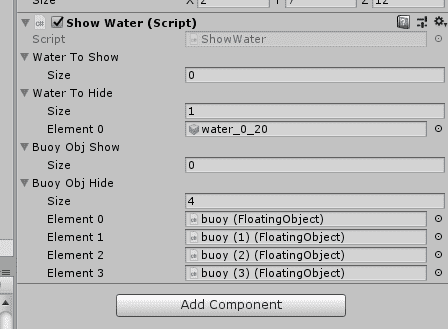
Next, we will talk about how to optimize the execution of scripts for "water squares". Since we are dividing the waters into several sections, scripts should work on each of the sections, and they will perform all the actions in the update function, which is very resource-intensive for us. In some locations, these parts of the water were not much and optimization was not needed, but in some the amount of water exceeded a dozen. It was decided to use the principle of "scrolling by location". Only the section of water in which the player is located will be calculated, and all others will be turned off, but only at the script level.
Each section of the water had 2 triggers, an input to activate the water, and an output to turn off the functionality, the same goes for turning effects on and off and buoys that float on the water.


This principle allows you to increase the FPS to 80-100 frames per second, which makes the game very playable.