Table of contents
Reading time: 12 minutes
What is the first thing you think about when you decide to buy your house or apartment? With the greatest probability - about the price. Perhaps about the color of the walls or the shape of the sofas. Perhaps about the area of future real estate, about the neighbors. But, in fact, these questions are secondary. At the forefront, it is necessary to put the drawings of the dwelling, which indicate the location of the rooms, footage, communications, entrances and exits. Also with the site - first of all, it is worth working out its scheme. It is necessary to think over the relationship of pages and interactive elements, the structure of the main menu, catalog, product cards. All these tasks are considered at the prototyping stage.
What is a prototype for
- Combine the desires and needs of the customer into a single concept.
At the start of a project, without a clear vision yet, the client often wants “everything at once”. But that doesn't happen. It is impossible to make a “memorable, non-standard” site design, while being intuitive, contributing to the rapid achievement of conversion. Or make a bright cover, inscribing elements of a corporate style there that do not fit with it at all. The task of the developer is to find the most effective compromise between beautiful / functional, fast / inexpensive and other parameters. At the design stage, it is decided which goals and in what ways will be achieved.
- Specify budget.
Only by accurately determining the functionality and scope of the future site, you can make an estimate.
- Ease the work of specialists.
Firstly, having a ready-made resource prototype in hand, it is easier to plan tasks for programmers, designers, marketers, and other team members. Secondly, by participating in prototyping, developers can understand in advance and prevent possible problems in the implementation of certain ideas. Thus saving time and money.
- Improve usability.
A commercially good design is a design that is clear and familiar to the user. UX (User Experience) implies special rules of the game, according to which the page should contain a set of standard elements and symbols in the expected places - the cart icon in the upper right corner, the online chat in the lower right, etc. The header always has a company logo, and in search bar - magnifying glass image. This creates comfort for the user. The prototype takes into account all the UX requirements for page design.
What you shouldn't expect from a prototype.
- Commercial solutions.
Page layout only indirectly affects the future profits of the project. The conversion directly depends on the final version of the design.
- Small detail representations.
A prototype is, by definition, a simplified version of a page. Even the detailed version does not imply exact drawing of individual buttons or selection of all shades of colors.
Types of prototypes
By the type of interaction they distinguish:
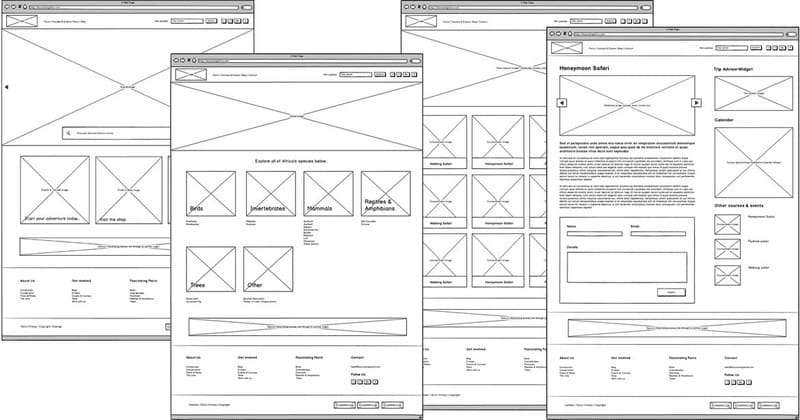
- static prototypes - without the ability to interact with page elements. Designed to work out the content and structure of the site, determine the size of blocks, distribute space. Whether there will be a background photo with a title or text sliders on the first screen - the initial impression of the visitor about the site and about the company as a whole largely depends on this.

- interactive prototypes - clickable site layouts. They have drop-down menus, catalog filters, scrolling sliders, etc. They are suitable for working with UX, building the logic of user interaction with the page. True, they may require significant development time.

According to the degree of development, prototypes are:
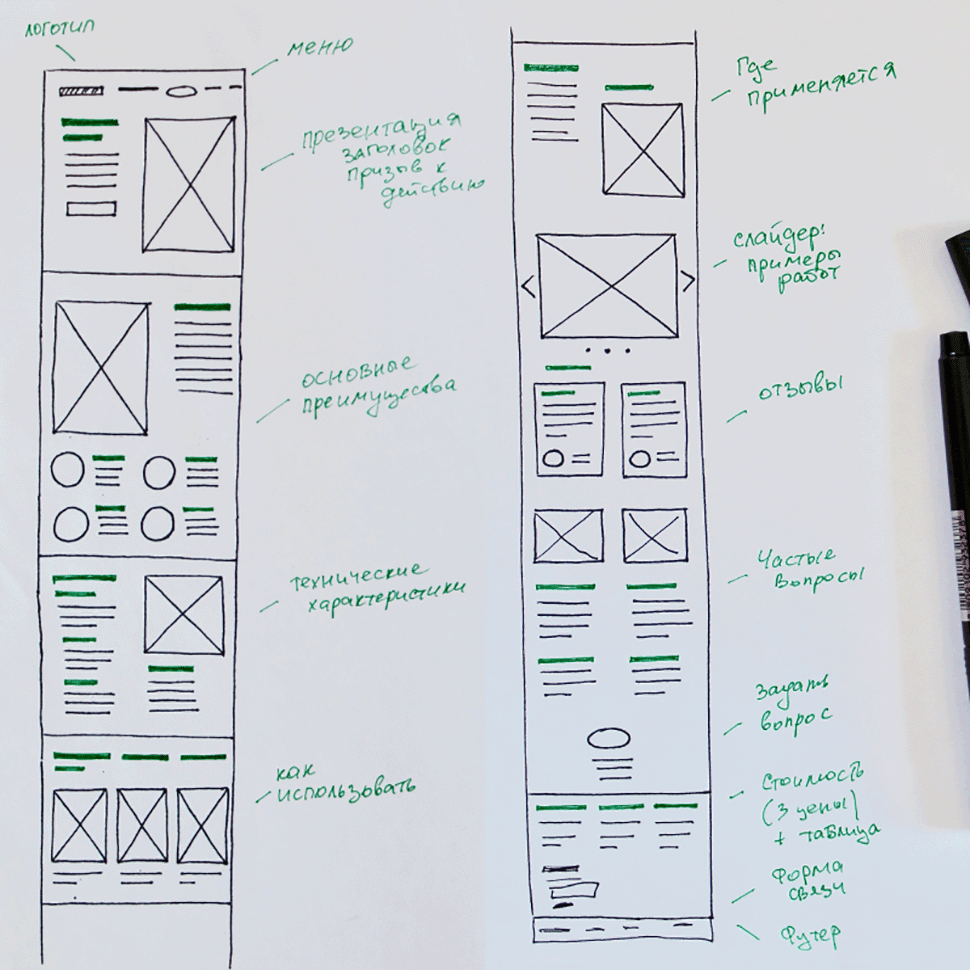
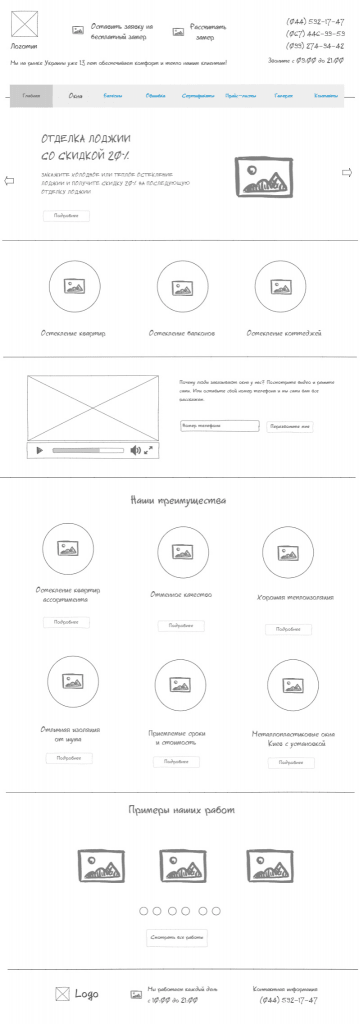
- with low detail - usually black and white, as sketchy as possible.
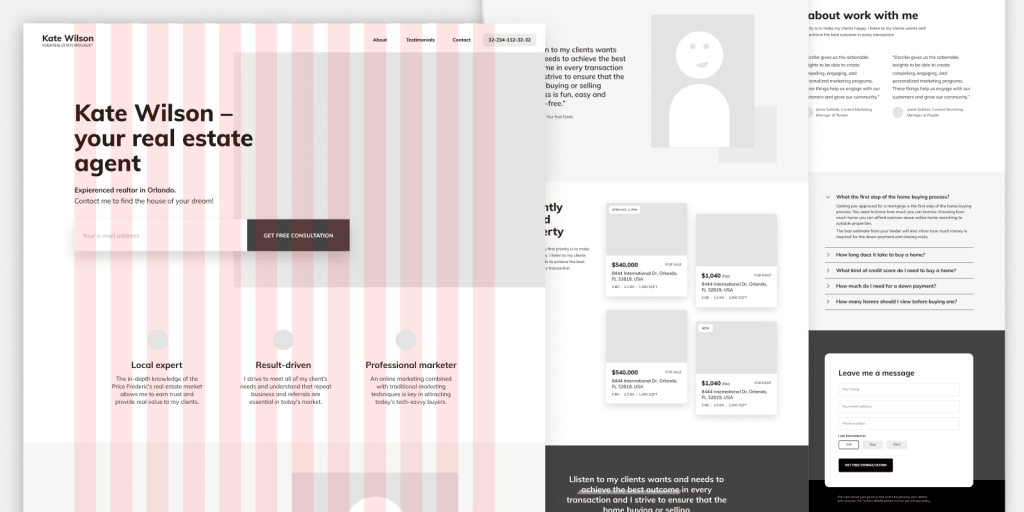
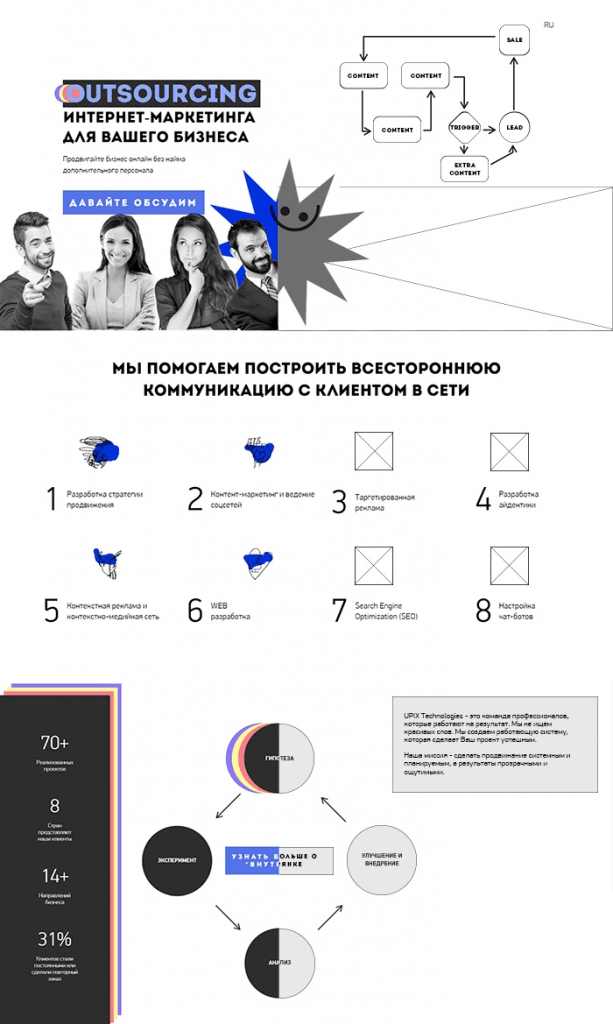
- highly detailed - with a deeper elaboration of elements, with the addition of colors, fonts, with refinement of shapes.
By execution method:
- on paper - sometimes, before creating the main layout, the designer sketches it on a paper sheet for better visualization;

- in graphic editors - for example, Adobe Photoshop or even Microsoft's standard Paint;
- in special programs - Figma, Axure, Balsamiq and others.
Where prototypes are made
Figma
In this program, you can create a prototype or a full-fledged page design. Figma works on all desktop and mobile platforms. Multiplayer mode available. The service is convenient for presenting the results to the customer and transferring the layout to the development of programmers. There is a free limited plan. Among the disadvantages is the need for a stable Internet connection to work.

Axure
One of the most popular prototyping tools. Easy to learn for beginners. It has several useful features: the ability to add interactive elements, cross-cutting blocks - header, footer, side menu, convenient frame grid. The downside is the high price of the product.
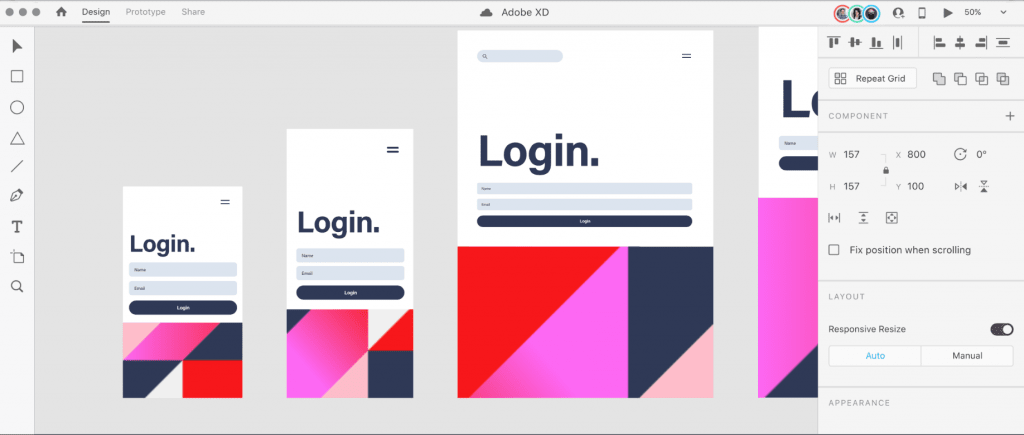
Adobe XD
A tool from a well-known company, unlike Photoshop, is directly aimed at working with interfaces. The program provides a separate mode for prototyping with low detail, stylized as a handwritten sketch. Easily integrates with other Adobe products. Convenient work with repeating elements.

Balsamiq
Designed for creating simple landing page layouts and sketches. You can make your own icons, upload images. There is integration with Google Drive and Jira. An additional plus is the low subscription price.
Mockflow
The tool resembles the previous one. Of the usefulness - desktop offline mode and advanced features for working with the sitemap.
Development stages
Prototyping a website or mobile app takes several large steps. Depending on the scale and goals of the project, their details may vary. But in general they will be next.
Preliminary research
- Filling out the brief, getting to know the customer.
The main goal is to find out what functions the site should perform, what results the user should achieve when interacting with it. At the stage of design discussion, the wishes of the client are taken into account and practical solutions to problems are proposed. The budget and terms of the project are determined.
- Competitor analysis.
Without understanding how competitors implement UI/UX design, it is difficult to make your site as user-friendly as possible. Successful references greatly simplify the work of a specialist.
- Formation of terms of reference.
Based on the information received, the TOR is written for the designer.
Rendering the sketch
The first draft of the pages is usually done by hand or in a simplified graphics editor. Here you should not strive for accuracy or beauty of details. First, it is important to understand how the space will be distributed, what functional details will be on the first and subsequent screens.
Next, the required UX elements fit into the design:
- horizontal header menu;
- company logo;
- contact information;
- feedback forms;
- search field;
- CTA - call to action;
- functionality of catalog pages - filters, sorting, tags, etc.;
- buttons and tabs in product cards;
- usability of information pages such as Delivery or FAQ.

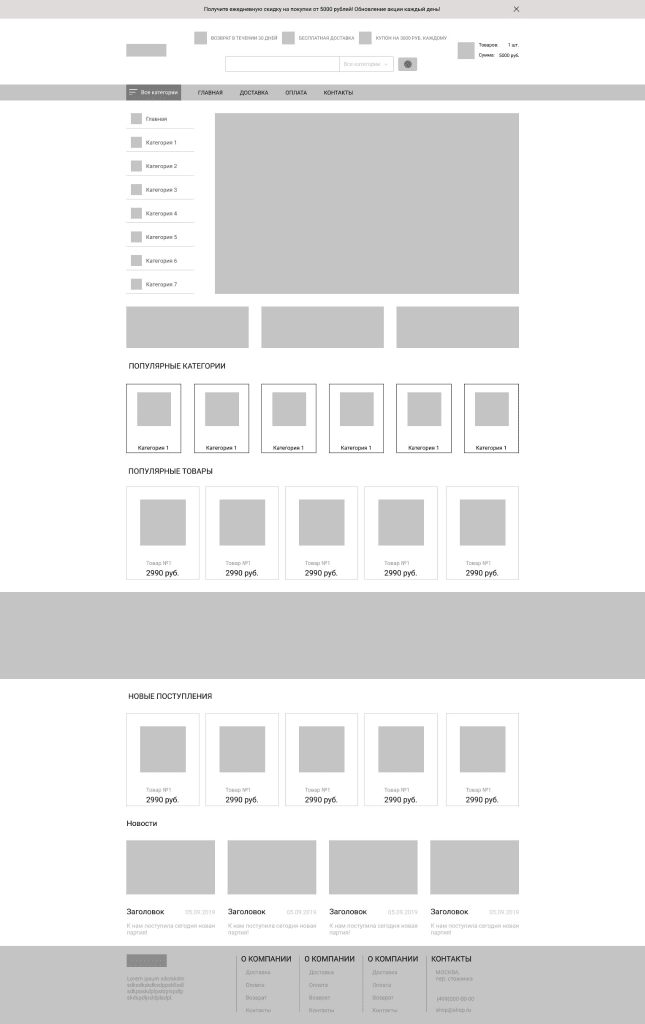
Low Detail Prototyping or LoFi Wireframe
This is no longer just a sketch, but a full-fledged document, on which the team of the contractor and the customer are working together. It specifies specific proportions of blocks, distances between elements, volumes of texts, and other details. Related specialists - programmers, copywriters, marketers - will be able to assess the amount of work to be done and start preparing. At this stage, the layout remains in black and white.
Prototyping is carried out sequentially - from the header to the functional blocks and the footer. First, the main page is developed, and then the secondary ones.

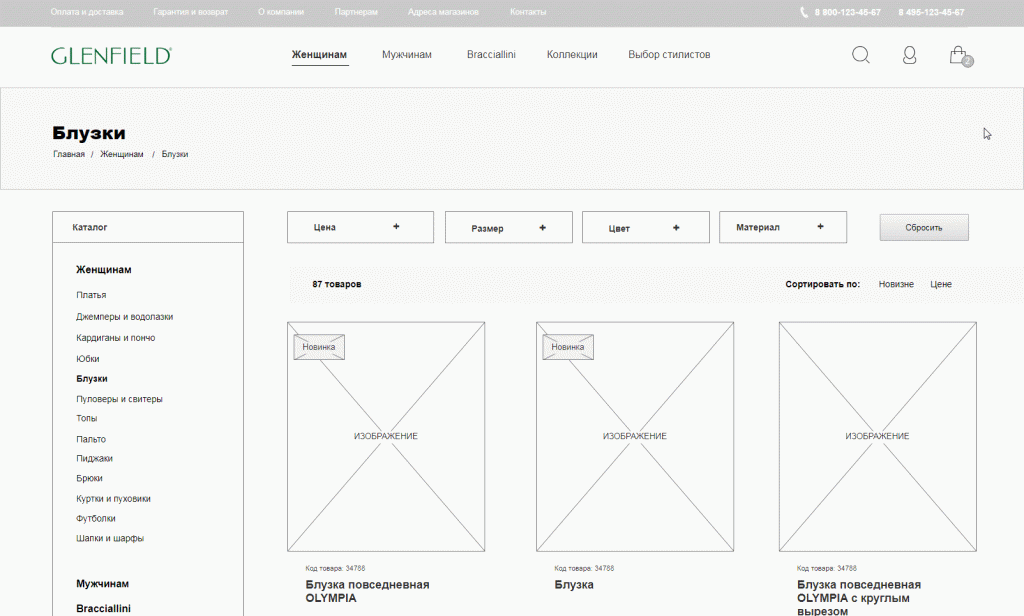
Developing a highly detailed prototype or HiFi Wireframe
Once the low-detail layout has been tweaked and the concept is agreed, it's time to get into the details. Color, fonts are added, the shapes of some buttons and blocks are specified. Texts for pages are being prepared.
Clickable HiFi Wireframe is often used to test interactive interface elements on real users. Based on the results of the test, you can find the weaknesses of the prototype and correct it.
For large projects, it is important to create an interactive layout in order to appreciate the convenience of navigational, functional elements. Site navigation is built according to the laws of UX - pagination, arrows, breadcrumbs are used.

Prototype finalization and transfer to the frontend
At the final stage, you need to make sure that the layout covers all the needs of the user and the customer. Yes, they can differ, and sometimes even contradict each other. For example, a buyer wants to quickly buy a product on sale and leave the site, and the seller wants to not only make a sale, but also offer a subscription to a newsletter. The designer needs to find a compromise - place the elements so that the subscription offer is unobtrusive, does not cause trouble for the user, and, most importantly, makes them want to use it. After such nuances are taken into account, you can proceed to adding touches and delivering the final design.
In modern editors like Figma, submitting a finished interface to development is easy. The programmer sees the CSS styles of all the components of the page.
Conclusion
In the development of a site prototype, the main thing is consistency. Moving from simple to complex, you can work out all the important aspects of user experience and perception. Good design combines attractiveness, innovation, and convenience. No properly built interface is complete without standard elements that are familiar to the user and clearly indicate their functions.
A paper notebook, a graphics editor, or a specialized program can serve as a tool for creating a sketch.