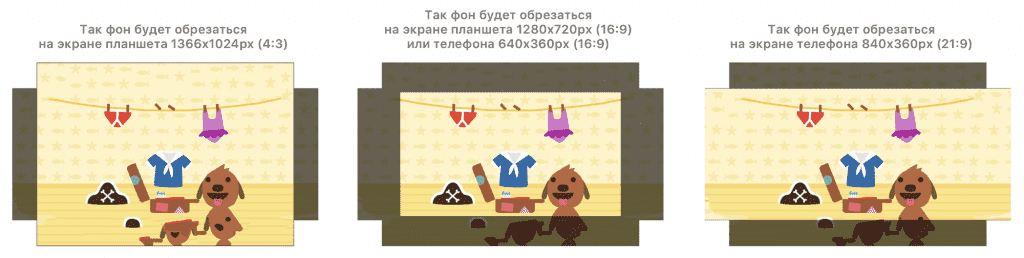
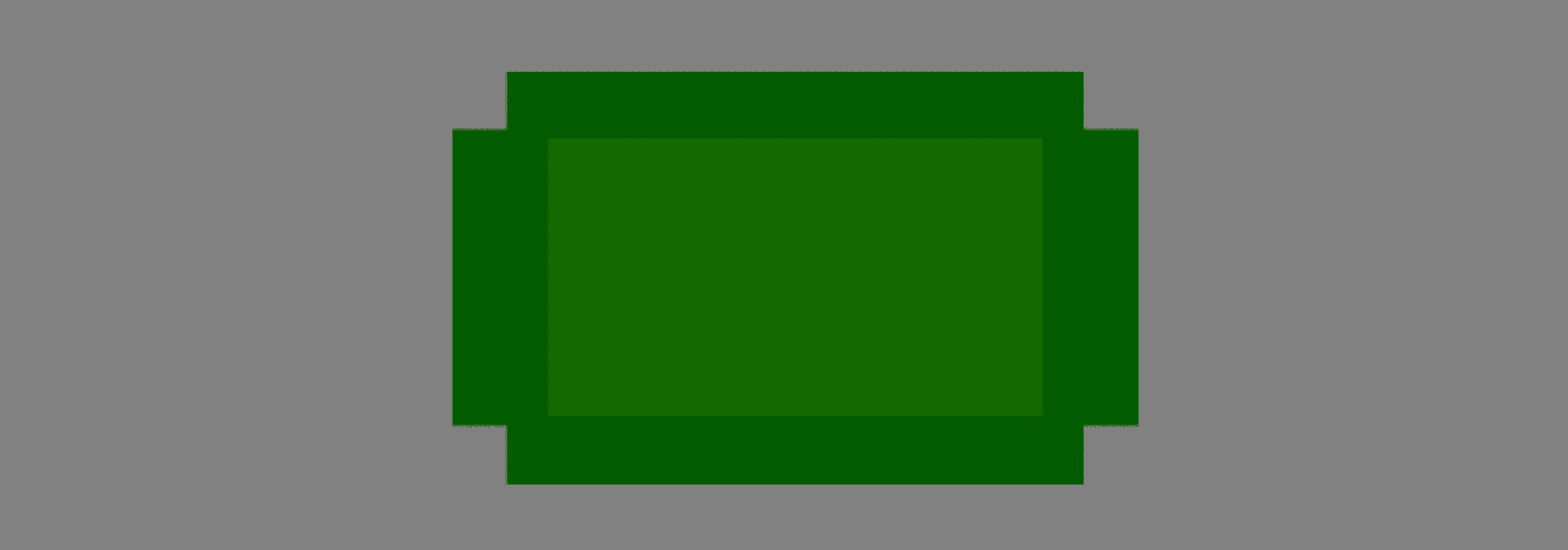
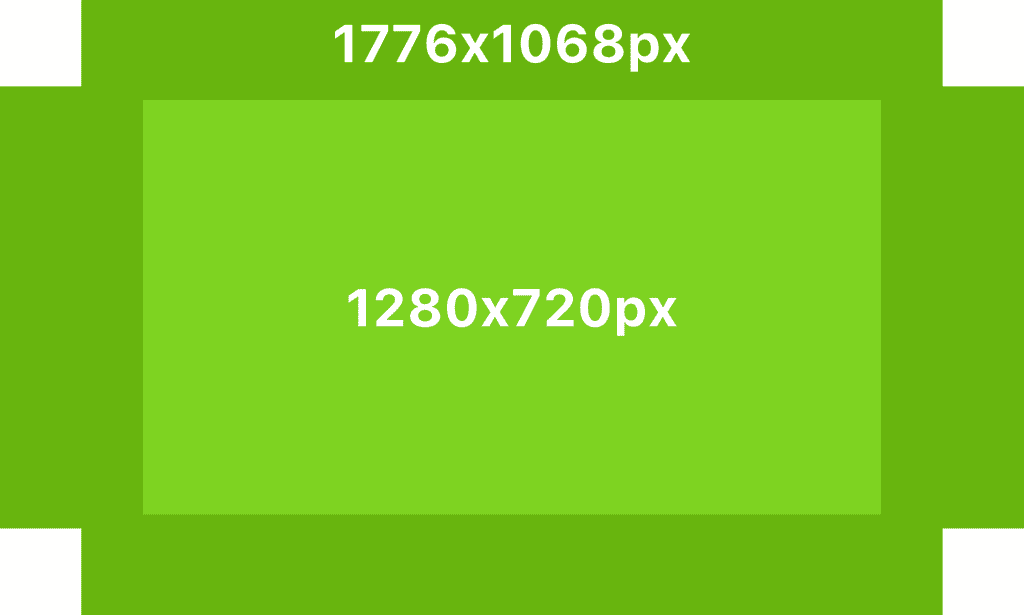
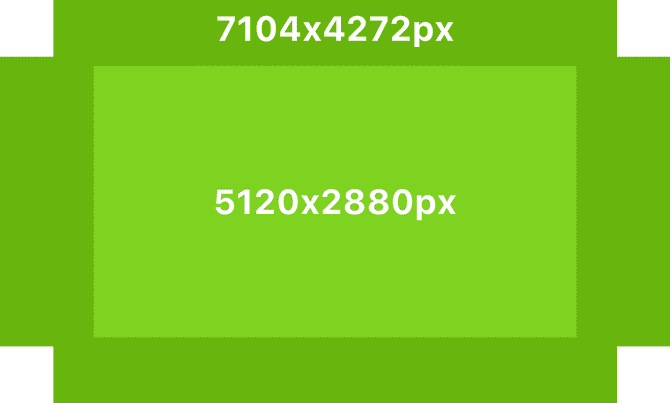
After examining mobile resolutions, the maximum background resolution is 7104x4272px. In addition to the hot area (where all interactions with the content take place), it also includes the passive area (fills the space for devices with an aspect ratio other than 16:9).


This resolution is too high to maintain the dynamics of working with brushes, so it can be reduced by half - to 3552x2136px.
You can also start drawing only the active area, and already at the final stages - the passive one.
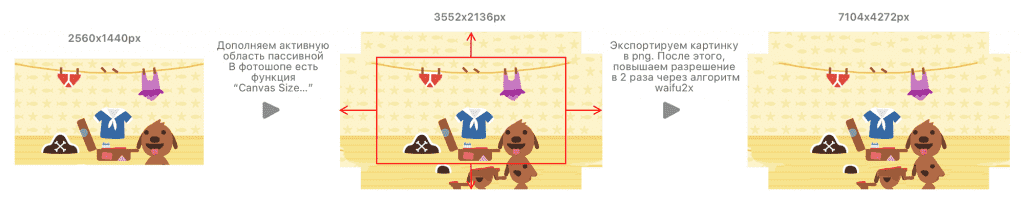
Total workflow using the background drawing example is as follows:
- 2560x1440px - draw active background area
- 3552x2136px - use the “Image/Canvas Size…” function to enlarge the file and draw the passive area of the background
- 3552x2136px - save background as png (no transparency, sRGB color space)
- 7104x4272px - increase background in Waifu2x-Extension-GUI 2x
- 7104x4272px - upload the background to the server

Similarly with interface elements, characters, objects:
- Save all elements in png at a time (with transparency, sRGB color space). Here's a video on how to do it.
- Increase elements in Waifu2x-Extension- GUI 2 times (did not check how this program works with transparency)
- Upload elements to the server
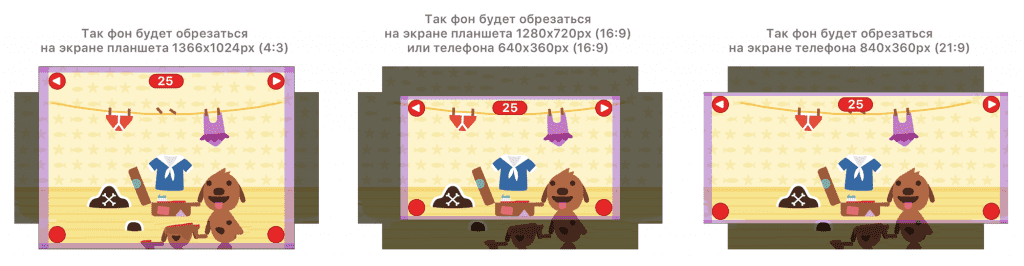
More examples of how the background will be cropped and UI positioned on devices with different aspect ratios: